|
1200
|
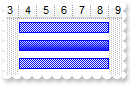
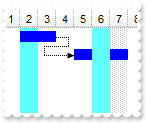
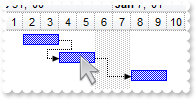
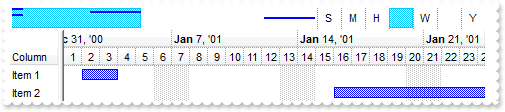
Is it possible to display the task bars with a gradient color

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
.Bars.Copy("Task","TaskO")
with .Bars.Item("Task")
.Pattern = 99 && PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = .Color
endwith
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"TaskO",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Pattern Gradient"),"Task",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Original"),"TaskO",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
1199
|
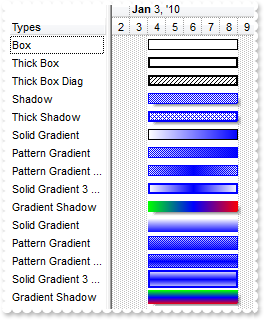
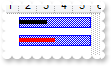
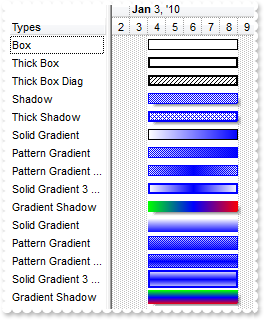
How can I know the type of bars I can displays using predefined patterns

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
with .Bars
.Add("Box").Pattern = 32
.Add("ThickBox").Pattern = 4128 && PatternEnum.exPatternThickBox Or PatternEnum.exPatternBox
.Add("DiagBox").Pattern = 4102 && PatternEnum.exPatternThickBox Or PatternEnum.exPatternBDiagonal
.Copy("Task","Shadow").Pattern = 8195 && PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternShadow
.Copy("Task","TShadow").Pattern = 12295 && PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternThickBox Or PatternEnum.exPatternDiagCross
with .Add("HGrad1")
.Pattern = 32
.StartColor = RGB(255,255,255)
.EndColor = RGB(0,0,255)
endwith
with .Add("HGrad2")
.Pattern = 35 && PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = RGB(0,0,255)
.Color = RGB(0,0,255)
endwith
with .Add("HGrad3")
.Pattern = 163 && PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
endwith
with .Add("HGrad4")
.Pattern = 4256 && PatternEnum.exPatternThickBox Or PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternBox
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
endwith
with .Add("HGrad5")
.Pattern = 8352 && PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternBox
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,0,0)
.Color = RGB(0,0,255)
endwith
with .Add("VGrad1")
.Pattern = 96 && PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.StartColor = RGB(255,255,255)
.EndColor = RGB(0,0,255)
.Height = 14
endwith
with .Add("VGrad2")
.Pattern = 99 && PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = RGB(0,0,255)
.Color = RGB(0,0,255)
.Height = 14
endwith
with .Add("VGrad3")
.Pattern = 227 && PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
.Height = 14
endwith
with .Add("VGrad4")
.Pattern = 4320 && PatternEnum.exPatternThickBox Or PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
.Height = -1
endwith
with .Add("VGrad5")
.Pattern = 8416 && PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,0,0)
.Color = RGB(0,0,255)
.Height = 14
endwith
endwith
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Box"),"Box",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Thick Box"),"ThickBox",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Thick Box Diag"),"DiagBox",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Shadow"),"Shadow",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Thick Shadow"),"TShadow",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Solid Gradient"),"HGrad1",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Pattern Gradient"),"HGrad2",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Pattern Gradient 3 Colors"),"HGrad3",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Solid Gradient 3 Colors"),"HGrad4",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Gradient Shadow"),"HGrad5",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Solid Gradient"),"VGrad1",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Pattern Gradient"),"VGrad2",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Pattern Gradient 3 Colors"),"VGrad3",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Solid Gradient 3 Colors"),"VGrad4",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Gradient Shadow"),"VGrad5",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
1198
|
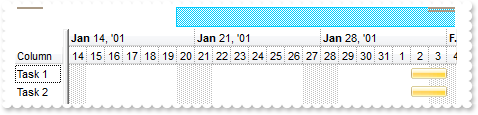
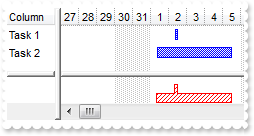
Is it possible to display the bars with a thicker border

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
.Chart.Bars.Copy("Task","TaskB").Pattern = 4099 && PatternEnum.exPatternThickBox Or PatternEnum.exPatternShadow
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-5},"")
.AddBar(.AddItem("Task 2"),"TaskB",{^2001-1-2},{^2001-1-5},"")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-5},"")
endwith
.EndUpdate
endwith
|
|
1197
|
Is it possible to display the shadow for EBN bars

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
with .Chart.Bars.Copy("Task","EBN")
.Color = 0x1000000
.Pattern = 8192
endwith
.Chart.Bars.Copy("Task","EBN2").Color = 0x1000000
with .Items
.AddBar(.AddItem("Task 1"),"EBN2",{^2001-1-2},{^2001-1-5},"")
.AddBar(.AddItem("Task 2"),"EBN",{^2001-1-2},{^2001-1-5},"")
.AddBar(.AddItem("Task 3"),"EBN2",{^2001-1-2},{^2001-1-5},"")
endwith
.EndUpdate
endwith
|
|
1196
|
Can I display a shadow for my bars

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
.Chart.Bars.Item("Task").Pattern = 8195 && PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternShadow
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-5},"")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-5},"")
endwith
.EndUpdate
endwith
|
|
1195
|
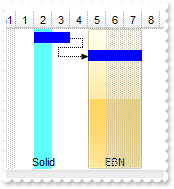
How can I use the Color property for gradient bars

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
with .Chart.Bars.Add("V")
.Color = RGB(255,0,0)
.StartColor = RGB(0,255,0)
.EndColor = .StartColor
.Pattern = 224 && PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.Height = -1
endwith
with .Chart.Bars.Add("H")
.Color = RGB(255,0,0)
.StartColor = RGB(0,255,0)
.EndColor = .StartColor
.Pattern = 160 && PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternBox
endwith
with .Items
.AddBar(.AddItem("Task 1"),"V",{^2001-1-2},{^2001-1-5},"")
.AddBar(.AddItem("Task 2"),"H",{^2001-1-2},{^2001-1-5},"")
endwith
.EndUpdate
endwith
|
|
1194
|
Is there any option to show bars with vertical gradient

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars.Item("Task")
.Color = RGB(255,0,0)
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 96 && PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
endwith
endwith
|
|
1193
|
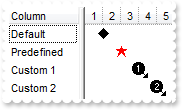
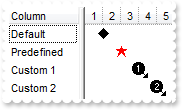
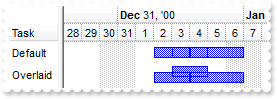
How can I define a new milestone bar

with thisform.G2antt1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars
.AddShapeCorner(12345,1)
.AddShapeCorner(12346,2)
.Copy("Milestone","M1").StartShape = 12345 && 0x3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.Copy("Milestone","M2").StartShape = 12346 && 0x3020 Or ShapeCornerEnum.exShapeIconSquare Or ShapeCornerEnum.exShapeIconRight
with .Copy("Milestone","MP")
.StartShape = 20
.StartColor = RGB(255,0,0)
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Default"),"Milestone",{^2001-1-2},{^2001-1-2})
.AddBar(.AddItem("Predefined"),"MP",{^2001-1-3},{^2001-1-3})
.AddBar(.AddItem("Custom 1"),"M1",{^2001-1-4},{^2001-1-4})
.AddBar(.AddItem("Custom 2"),"M2",{^2001-1-5},{^2001-1-5})
endwith
.EndUpdate
endwith
|
|
1192
|
How can I define my milestone bar, using my icons or pictures
with thisform.G2antt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars
.AddShapeCorner(12345,1)
.Item("Milestone").StartShape = 12345 && 0x3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Milestone",{^2001-1-2},{^2001-1-2})
endwith
endwith
|
|
1191
|
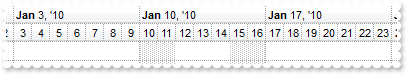
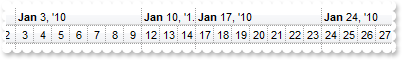
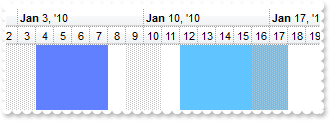
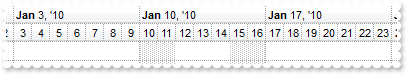
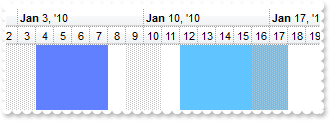
Is it possible to specify manually non-working days instead using the NonworkingDays as being repetitive

with thisform.G2antt1
.BeginUpdate
with .Chart
.DrawGridLines = -1
.FirstVisibleDate = {^2010-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
.Level(0).DrawGridLines = .T.
.ShowNonworkingUnits = .F.
.ShowNonworkingDates = .F.
.NonworkingDays = 0
.AddNonworkingDate({^2010-1-10})
.AddNonworkingDate({^2010-1-11})
.AddNonworkingDate({^2010-1-15})
.AddNonworkingDate({^2010-1-16})
endwith
.EndUpdate
endwith
|
|
1190
|
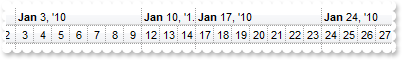
Is it possible to hide specific days

with thisform.G2antt1
.BeginUpdate
with .Chart
.DrawGridLines = -1
.FirstVisibleDate = {^2010-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
.Level(0).DrawGridLines = .T.
.ShowNonworkingUnits = .F.
.ShowNonworkingDates = .F.
.NonworkingDays = 128
.AddNonworkingDate({^2010-1-10})
.AddNonworkingDate({^2010-1-11})
.AddNonworkingDate({^2010-1-15})
.AddNonworkingDate({^2010-1-16})
endwith
.EndUpdate
endwith
|
|
1189
|
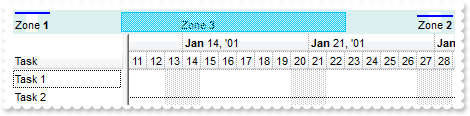
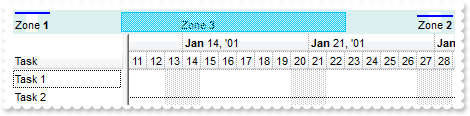
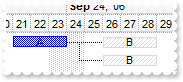
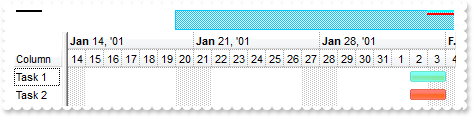
Is it possible to show or display the marked zones ONLY in the overview part of the control

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-14}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
.AllowCreateBar = 0
.OverviewVisible = 2
.Bars.Item("Task").Pattern = 1
.MarkTimeZone("Z1",{^2001-1-3},{^2001-1-4},.BackColor,";;Zone <b>1</b>")
.MarkTimeZone("Z2",{^2001-2-6},{^2001-2-7},.BackColor,";;Zone <b>2</b>")
.MarkTimeZone("Z3",{^2001-1-16},{^2001-1-19},.BackColor,";;Zone <b>3</b>")
.OverviewShowMarkTimeZones = .T.
.OverviewBackColor = RGB(220,240,240)
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-5},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-2-5},{^2001-2-8},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
endwith
.EndUpdate
endwith
|
|
1188
|
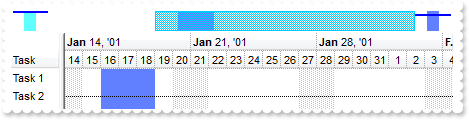
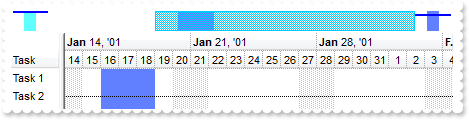
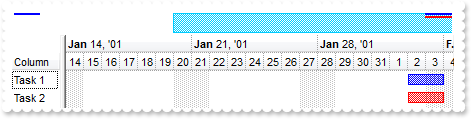
Is it possible to show or display the marked zones in the overview part of the control

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-14}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
.AllowCreateBar = 0
.OverviewVisible = 2
.Bars.Item("Task").Pattern = 1
.MarkTimeZone("Z1",{^2001-1-3},{^2001-1-4},16777056)
.MarkTimeZone("Z2",{^2001-2-6},{^2001-2-7},16744544)
.MarkTimeZone("Z3",{^2001-1-16},{^2001-1-19},16744544)
.OverviewShowMarkTimeZones = .T.
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-5},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-2-5},{^2001-2-8},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
endwith
.EndUpdate
endwith
|
|
1187
|
Is there a quick way to determine if a bar belongs to a group
with thisform.G2antt1
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-5},{^2001-1-7},"K3")
.GroupBars(h1,"K1",.T.,h2,"K2",.T.)
.GroupBars(h1,"K1",.F.,h2,"K2",.F.)
.GroupBars(h1,"K1",.T.,h3,"K3",.T.)
.GroupBars(h1,"K1",.F.,h3,"K3",.F.)
DEBUGOUT( .ItemBar(h1,"K1",522) )
endwith
endwith
|
|
1186
|
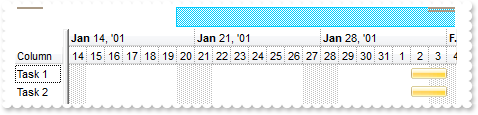
I am using the ScrollRange property to limit the chart's visible area, but it does not work as expected. What could be wrong
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 56
.ScrollRange(0) = {^100-1-1}
.ScrollRange(1) = {^9999-12-31}
.FirstVisibleDate = {^2010-4-28}
endwith
.Object.ScrollPartCaption(2,512) = .Chart.ScrollRange(0)
.Object.ScrollPartCaptionAlignment(2,512) = 0
.Object.ScrollPartCaption(2,128) = .Chart.ScrollRange(1)
.Object.ScrollPartCaptionAlignment(2,128) = 2
.EndUpdate
endwith
|
|
1185
|
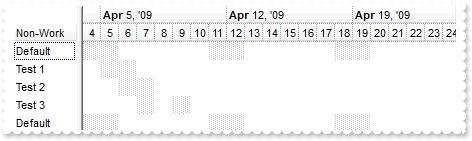
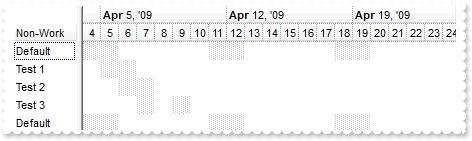
Are you planning to add a AddNonworkingDate / AddNonworkingDay for separate items

with thisform.G2antt1
.BeginUpdate
.AllowChartScrollPage = .T.
.Columns.Add("Non-Work")
with .Chart
.FirstVisibleDate = {^2009-4-4}
.PaneWidth(0) = 52
.LevelCount = 2
endwith
with .Items
.AddItem("Default")
.ItemNonworkingUnits(.AddItem("Test 1"),.F.) = "shortdate(value) in (#4/5/2009#,#4/6/2009#)"
.ItemNonworkingUnits(.AddItem("Test 2"),.F.) = "shortdate(value) in (#4/6/2009#,#4/7/2009#)"
.ItemNonworkingUnits(.AddItem("Test 3"),.F.) = "shortdate(value) in (#4/7/2009#,#4/9/2009#)"
.AddItem("Default")
endwith
.EndUpdate
endwith
|
|
1184
|
How can I enlarge the EBN being applied to an object

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 32
with .VisualAppearance
.Add(2,"c:\exontrol\images\normal.ebn")
.Add(1,"CP:2 -3 -2 3 2")
endwith
with .Chart
.FirstVisibleDate = {^2002-1-1}
.SelBarColor = 0x1000000
.PaneWidth(0) = 48
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddBar(h,"Task",{^2002-1-11},{^2002-1-14},"C")
.ItemBar(h,"A",257) = .T.
.ItemBar(h,"B",257) = .T.
endwith
.EndUpdate
endwith
|
|
1183
|
I am using EBN to display my bars but the bars shows in black in the overview area. Is there any option to specify a different color in the overview part of the control

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Chart
.Bars.Item("Task").Color = 0x1000000
.PaneWidth(0) = 48
.OverviewVisible = 2
.FirstVisibleDate = {^2001-1-11}
.LevelCount = 2
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},1)
.ItemBar(h,1,41) = 8821418
.AddBar(h,"Task",{^2001-2-2},{^2001-2-4},2)
.ItemBar(h,2,41) = 8821418
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-2-2},{^2001-2-4},"")
.ItemBar(h,"",41) = 8821418
endwith
.EndUpdate
endwith
|
|
1182
|
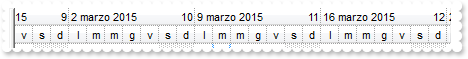
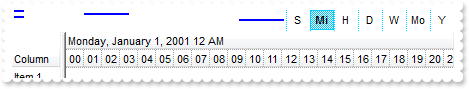
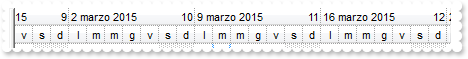
I haven't found options to localize (in Italian) the strings ( dates, tooltip ) that shows in the chart area

with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.PaneWidth(0) = 0
.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096"
.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.FirstWeekDay = 1
.MonthNames = "gennaio febbraio marzo aprile maggio giugno luglio agosto settembre ottobre novembre dicembre"
.WeekDays = "domenica lunedì martedì mercoledì giovedì venerdì sabato"
.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.UnitScale = 4096
endwith
.EndUpdate
endwith
|
|
1181
|
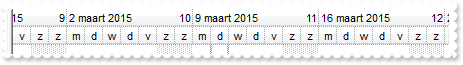
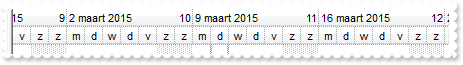
I haven't found options to localize (in Dutch) the strings ( dates, tooltip ) that shows in the chart area

with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.PaneWidth(0) = 0
.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096"
.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.FirstWeekDay = 1
.MonthNames = "januari februari maart april mei juni juli augusts september oktober november december"
.WeekDays = "zondag maandag dinsdag woensdag donderdag vrijdag zaterdag"
.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.UnitScale = 4096
endwith
.EndUpdate
endwith
|
|
1180
|
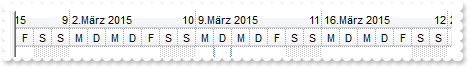
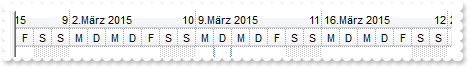
I haven't found options to localize (in German) the strings ( dates, tooltip ) that shows in the chart area (method 1)

with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.PaneWidth(0) = 0
.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%>.<%mmmm%> <%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%>.<%m3%> '<%yy%><|><%dddd%> <%d%>.<%mmmm%> <%yyyy%><||><||>4096"
.LabelToolTip(256) = "<%d%>.<%mmmm%> <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%dddd%>, <%d%>.<%mmmm%> <%yyyy%>"
.FirstWeekDay = 1
.MonthNames = "Januar Februar März April Mai Juni Juli August September Oktober November Dezember"
.WeekDays = "Sonntag Montag Dienstag Mittwoch Donnerstag Freitag Samstag"
.ToolTip = "<%dddd%>,<%d%>.<%mmmm%> <%yyyy%>"
.UnitScale = 4096
endwith
.EndUpdate
endwith
|
|
1179
|
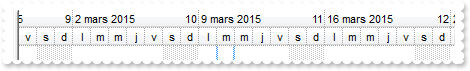
I haven't found options to localize (in French) the strings ( dates, tooltip ) that shows in the chart area

with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.PaneWidth(0) = 0
.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096"
.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.FirstWeekDay = 1
.MonthNames = "janvier février mars avril mai juin juillet août septembre octobre novembre décembre"
.WeekDays = "dimanche lundi mardi mercredi jeudi vendredi samedi"
.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.UnitScale = 4096
endwith
.EndUpdate
endwith
|
|
1178
|
How can I determine the last visible date in the chart
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( "First" )
DEBUGOUT( .Chart.FirstVisibleDate )
DEBUGOUT( "Last" )
DEBUGOUT( .Chart.DateFromPoint(1,-1) )
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.PaneWidth(0) = 1
endwith
.EndUpdate
endwith
|
|
1177
|
How can I filter programatically using more columns
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.MarkSearchColumn = .F.
with .Columns
.Add("Car")
.Add("Equipment")
endwith
with .Items
.CellValue(.AddItem("Mazda"),1) = "Air Bag"
.CellValue(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellValue(.AddItem("Ford"),1) = "Air condition"
.CellValue(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "ABS,ESP"
endwith
with .Columns.Item("Car")
.FilterType = 240
.Filter = "Mazda"
endwith
with .Columns.Item("Equipment")
.FilterType = 3
.Filter = "*ABS*|*ESP*"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1176
|
Do you have scheduling functionality in Gantt (meaning scheduling several activities (bars) depending on their start and finish dates with considering dependencies to other activities
*** BarResize event - Occurs when a bar is moved or resized. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Items.SchedulePDM(Item,Key)
endwith
with thisform.G2antt1
.BeginUpdate
.Items.AllowCellValueToItemBar = .T.
.Columns.Add("Task")
.Columns.Add("Working").Def(18) = 258
with .Chart
.Bars.Add("Task:Split").Shortcut = "Task"
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 96
.AllowLinkBars = .F.
.AllowCreateBar = 0
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L1",h1,"",h2,"")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-6},"")
.AddLink("L2",h2,"",h3,"")
.Link("L2",12) = "FF"
.Link("L2",6) = 2
.Link("L2",7) = 2
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L3",h4,"",h3,"")
.ItemBar(0,"<*>",20) = .T.
.SchedulePDM(.FirstVisibleItem,"")
endwith
.EndUpdate
endwith
|
|
1175
|
How can I show the ticks for a single slider field
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Slider").Editor.EditType = 20
with .Items
.AddItem(10)
with .CellEditor(.AddItem(20),0)
.EditType = 20
.Option(53) = 10
endwith
.AddItem(30)
endwith
.EndUpdate
endwith
|
|
1174
|
Is it possible to show ticks for slider fields
with thisform.G2antt1
with .Columns.Add("Slider").Editor
.EditType = 20
.Option(53) = 10
endwith
.Items.AddItem(10)
endwith
|
|
1173
|
How can I group two bars so the distance between them is limited to a specified range

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-24})
h2 = .AddItem("Task 2")
.AddBar(h2,"Unknown",{^2006-9-25},{^2006-9-28})
.AddLink("L1",h1,"",h2,"")
.GroupBars(h1,"",.F.,h2,"",.T.,31,"1;2")
DEBUGOUT( "The distance between A and B is limited between 1 and 3 days" )
DEBUGOUT( "The B is always after the A" )
endwith
.EndUpdate
endwith
|
|
1172
|
How can I group two bars so the distance between them is flexible but never less than a specified value

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-24})
h2 = .AddItem("Task 2")
.AddBar(h2,"Unknown",{^2006-9-26},{^2006-9-29})
.AddLink("L1",h1,"",h2,"")
.GroupBars(h1,"",.F.,h2,"",.T.,39,"2")
DEBUGOUT( "The distance between A and B is never less than 2 days" )
DEBUGOUT( "The B is always after the A" )
endwith
.EndUpdate
endwith
|
|
1171
|
How can I group two bars so the distance between them is flexible

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-24})
h2 = .AddItem("Task 2")
.AddBar(h2,"Unknown",{^2006-9-26},{^2006-9-29})
.AddLink("L1",h1,"",h2,"")
.GroupBars(h1,"",.F.,h2,"",.T.,39)
DEBUGOUT( "The distance between A and B is flexible, unlimited" )
DEBUGOUT( "The B is always after the A" )
endwith
.EndUpdate
endwith
|
|
1170
|
How can I group two bars so the interval between them is fixed

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2006-9-21},{^2006-9-24},"T1","A")
.AddBar(h,"Unknown",{^2006-9-26},{^2006-9-29},"T2","B")
.AddLink("L",h,"T1",h,"T2")
.Link("L",258) = 27
.Link("L",11) = .F.
h2 = .AddItem("Task 2")
.AddBar(h2,"Unknown",{^2006-9-26},{^2006-9-29},"T2","B")
.AddLink("L2",h,"T1",h2,"T2")
.Link("L2",258) = 27
.Link("L2",11) = .F.
DEBUGOUT( "The distance between bars is constant" )
DEBUGOUT( "The B is always after the A" )
endwith
.EndUpdate
endwith
|
|
1169
|
How can I group two bars when linking, so moving the first bar will makes the second to move accordingly

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-24},"","A")
h2 = .AddItem("Task 2")
.AddBar(h2,"Unknown",{^2006-9-26},{^2006-9-29},"","B")
.AddLink("L1",h1,"",h2,"")
.Link("L1",258) = 39
DEBUGOUT( "The distance between A and B is flexible, unlimited" )
DEBUGOUT( "The B is always after the A" )
endwith
.EndUpdate
endwith
|
|
1168
|
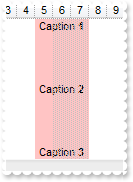
Is it possible to be notified when the user clicks an anchor element a hyperlink in the date-time zone

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.G2antt1
DEBUGOUT( "Click: " )
DEBUGOUT( AnchorID )
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.MarkTimeZone("Z",{^2001-1-2},{^2001-1-5},15753471,";32;Caption <a1><b>1</b></a>;1;Caption <a2><b>2</b></a>;17;Caption <a3><b>3</b></a>")
endwith
.EndUpdate
endwith
|
|
1167
|
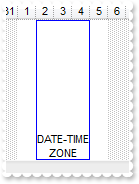
Is it possible to be notified when the user clicks a date-time zone

*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
with .Chart
DEBUGOUT( "Click: " )
DEBUGOUT( .TimeZoneFromPoint(-1,-1) )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.MarkTimeZone("Z",{^2001-1-2},{^2001-1-5},16711680,";32;DATE-TIME<br> ZONE")
endwith
.EndUpdate
endwith
|
|
1166
|
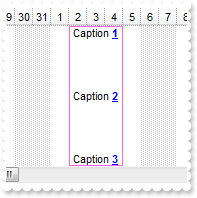
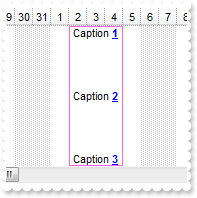
Is is possible to display multiple captions in the same date-time zone

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.MarkTimeZone("Z",{^2001-1-5},{^2001-1-8},12895487,";;Caption <b>1</b>;1;Caption <b>2</b>;17;Caption <b>3</b>")
endwith
.EndUpdate
endwith
|
|
1165
|
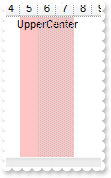
Is is possible to align on the top the caption for the date-time zone

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.MarkTimeZone("Z",{^2001-1-5},{^2001-1-8},12895487,";;UpperCenter;1")
endwith
.EndUpdate
endwith
|
|
1164
|
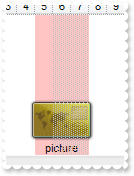
Is there any option to display a picture on the date-time zone

with thisform.G2antt1
.BeginUpdate
.Object.HTMLPicture("pic1") = "c:\exontrol\images\card.png"
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.MarkTimeZone("Z",{^2001-1-5},{^2001-1-8},12895487,";;<c><img>pic1</img><br><c>picture")
endwith
.EndUpdate
endwith
|
|
1163
|
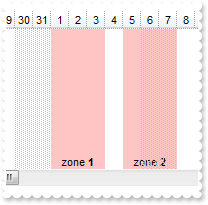
Is there any option to display a text or a HTML caption on the date-time zone

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.MarkTimeZone("Z1",{^2001-1-1},{^2001-1-4},12895487,";;zone <b>1</b>")
.MarkTimeZone("Z2",{^2001-1-5},{^2001-1-8},12895487,";;zone <b>2</b>")
endwith
.EndUpdate
endwith
|
|
1162
|
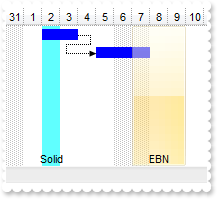
How can I display the date-time zone using a semi-transparent EBN object

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
.AllowCreateBar = 0
.Bars.Item("Task").Pattern = 1
.MarkTimeZone("Z1",{^2001-1-2},{^2001-1-3},16777056,";;Solid")
.MarkTimeZone("Z2",{^2001-1-7},{^2001-1-10},16777216,"50;;EBN")
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-8},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
endwith
.EndUpdate
endwith
|
|
1161
|
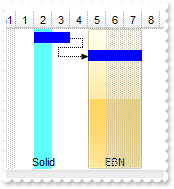
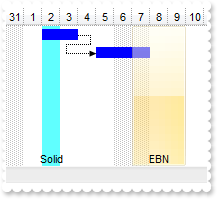
How can I display the date-time zone using an EBN or a skin instead a solid color

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
.AllowCreateBar = 0
.Bars.Item("Task").Pattern = 1
.MarkTimeZone("Z1",{^2001-1-2},{^2001-1-3},16777056,";;Solid")
.MarkTimeZone("Z2",{^2001-1-5},{^2001-1-8},16777216,";;EBN")
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-8},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
endwith
.EndUpdate
endwith
|
|
1160
|
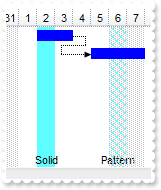
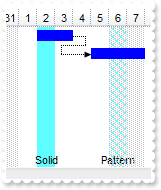
How can I display the date-time zone using a pattern instead a solid color

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
.AllowCreateBar = 0
.Bars.Item("Task").Pattern = 1
.MarkTimeZone("Z1",{^2001-1-2},{^2001-1-3},16777056,";;Solid")
.MarkTimeZone("Z2",{^2001-1-6},{^2001-1-7},16777056,";12;Pattern")
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-8},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
endwith
.EndUpdate
endwith
|
|
1159
|
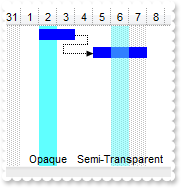
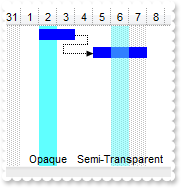
How can I display the date-time zone using a transparent color

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
.AllowCreateBar = 0
.Bars.Item("Task").Pattern = 1
.MarkTimeZone("Z1",{^2001-1-2},{^2001-1-3},16777056,";;Opaque")
.MarkTimeZone("Z2",{^2001-1-6},{^2001-1-7},16777056,"50;;Semi-Transparent")
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-8},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
endwith
.EndUpdate
endwith
|
|
1158
|
The date time zone is shown behind the bars, is there any way to show it over

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
.AllowCreateBar = 0
.Bars.Item("Task").Pattern = 1
.MarkTimeZone("Z1",{^2001-1-2},{^2001-1-3},16777056)
.MarkTimeZone("Z2",{^2001-1-6},{^2001-1-7},16777056,"1")
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-8},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
endwith
.EndUpdate
endwith
|
|
1157
|
How can I get ifnromation about a date-time zone
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
with .Chart
DEBUGOUT( .TimeZoneInfo(.TimeZoneFromPoint(-1,-1)) )
endwith
endwith
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 18
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.MarkTimeZone("Z1",{^2010-1-4},{^2010-1-8},16744544)
.MarkTimeZone("Z2",{^2010-1-12},{^2010-1-18},16761952)
endwith
endwith
|
|
1156
|
How can I determine the zone from the cursor
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
with .Chart
DEBUGOUT( .TimeZoneFromPoint(-1,-1) )
endwith
endwith
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 18
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.MarkTimeZone("Z1",{^2010-1-4},{^2010-1-8},16744544)
.MarkTimeZone("Z2",{^2010-1-12},{^2010-1-18},16761952)
endwith
endwith
|
|
1155
|
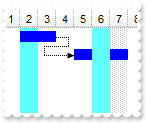
How can I highlight multiple date-time zones (ranges)

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 18
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.MarkTimeZone("Z1",{^2010-1-4},{^2010-1-8},16744544)
.MarkTimeZone("Z2",{^2010-1-12},{^2010-1-18},16761952)
endwith
endwith
|
|
1154
|
How can I highlight a date-time range
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 18
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.MarkTimeZone("Z1",{^2010-1-4},{^2010-1-8},16744544)
endwith
endwith
|
|
1153
|
How do I get the list of selected date
*** ChartEndChanging event - Occurs after the chart has been changed. ***
LPARAMETERS Operation
with thisform.G2antt1
DEBUGOUT( Operation )
DEBUGOUT( .Chart.SelectDates )
endwith
with thisform.G2antt1
with .Chart
.LevelCount = 2
.PaneWidth(0) = 0
.MarkTodayColor = .BackColor
endwith
endwith
|
|
1152
|
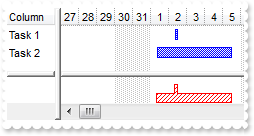
Is there any function I can use to find the bars that intersect with the current bar

*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
with .Items
DEBUGOUT( Key )
DEBUGOUT( "intesect with" )
DEBUGOUT( .ItemBar(Item,Key,520) )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
.ScrollBySingleLine = .T.
.DrawGridLines = -1
with .Chart
.DrawGridLines = -1
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-28}
.LevelCount = 2
.Bars.Item("Task").OverlaidType = 1
.ResizeUnitScale = 65536
.AllowCreateBar = 1
endwith
with .Items
h1 = .AddItem("Default")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A1","A1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-5},"A2","A2")
.AddBar(h1,"Task",{^2001-1-4},{^2001-1-7},"A3","A3")
endwith
.EndUpdate
endwith
|
|
1151
|
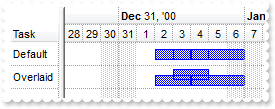
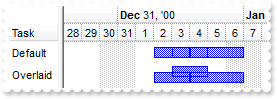
Is it possible to order the bars on top of other bars

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
.ScrollBySingleLine = .T.
.DrawGridLines = -1
with .Chart
.DrawGridLines = -1
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-28}
.LevelCount = 2
.Bars.Copy("Task","NTask").OverlaidType = 1
endwith
with .Items
h1 = .AddItem("Default")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h1,"Task",{^2001-1-4},{^2001-1-7},"A3")
h2 = .AddItem("Overlaid")
.AddBar(h2,"NTask",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h2,"NTask",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h2,"NTask",{^2001-1-4},{^2001-1-7},"A3")
.GroupBars(h1,"A1",.T.,h2,"A1",.T.)
.GroupBars(h1,"A1",.F.,h2,"A1",.F.)
.GroupBars(h1,"A2",.T.,h2,"A2",.T.)
.GroupBars(h1,"A2",.F.,h2,"A2",.F.)
.GroupBars(h1,"A3",.T.,h2,"A3",.T.)
.GroupBars(h1,"A3",.F.,h2,"A3",.F.)
endwith
.EndUpdate
endwith
|
|
1150
|
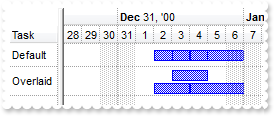
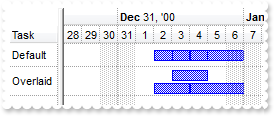
Is it possible to order the bars on top of other bars (have different colurs so that they can be seen)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
.ScrollBySingleLine = .T.
.DrawGridLines = -1
with .Chart
.DrawGridLines = -1
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-28}
.LevelCount = 2
.Bars.Copy("Task","NTask").OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
endwith
with .Items
h1 = .AddItem("Default")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h1,"Task",{^2001-1-4},{^2001-1-7},"A3")
h2 = .AddItem("Overlaid")
.AddBar(h2,"NTask",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h2,"NTask",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h2,"NTask",{^2001-1-4},{^2001-1-7},"A3")
.GroupBars(h1,"A1",.T.,h2,"A1",.T.)
.GroupBars(h1,"A1",.F.,h2,"A1",.F.)
.GroupBars(h1,"A2",.T.,h2,"A2",.T.)
.GroupBars(h1,"A2",.F.,h2,"A2",.F.)
.GroupBars(h1,"A3",.T.,h2,"A3",.T.)
.GroupBars(h1,"A3",.F.,h2,"A3",.F.)
endwith
.EndUpdate
endwith
|
|
1149
|
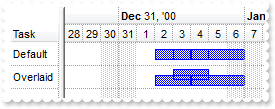
Is it possible to layer bars on top of other bars (have different colurs so that they can be seen)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-28}
.LevelCount = 2
.Bars.Copy("Task","NTask").OverlaidType = 1
endwith
with .Items
h1 = .AddItem("Default")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h1,"Task",{^2001-1-4},{^2001-1-7},"A3")
h2 = .AddItem("Overlaid")
.AddBar(h2,"NTask",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h2,"NTask",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h2,"NTask",{^2001-1-4},{^2001-1-7},"A3")
.GroupBars(h1,"A1",.T.,h2,"A1",.T.)
.GroupBars(h1,"A1",.F.,h2,"A1",.F.)
.GroupBars(h1,"A2",.T.,h2,"A2",.T.)
.GroupBars(h1,"A2",.F.,h2,"A2",.F.)
.GroupBars(h1,"A3",.T.,h2,"A3",.T.)
.GroupBars(h1,"A3",.F.,h2,"A3",.F.)
endwith
.EndUpdate
endwith
|
|
1148
|
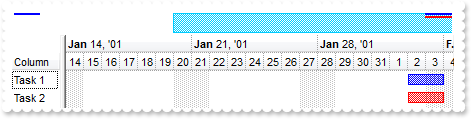
My skin(EBN) bars are not shown a different color in the overview. What can I do

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Chart
.Bars.Item("Task").Color = 0x1000000
.PaneWidth(0) = 48
.OverviewVisible = 2
.FirstVisibleDate = {^2001-1-11}
.LevelCount = 2
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},1)
.AddBar(h,"Task",{^2001-2-2},{^2001-2-4},2)
.ItemBar(h,2,33) = 16776960
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-2-2},{^2001-2-4},"")
.ItemBar(h,"",33) = 255
endwith
.EndUpdate
endwith
|
|
1147
|
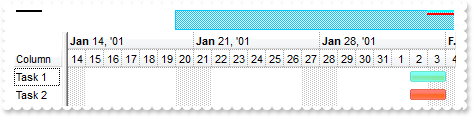
How do I colour the lines in the overview section to match the bars they represent on the main chart

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 48
.OverviewVisible = 2
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},1)
.AddBar(h,"Task",{^2001-2-2},{^2001-2-4},2)
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-2-2},{^2001-2-4},"")
.ItemBar(h,"",33) = 255
endwith
.EndUpdate
endwith
|
|
1146
|
How do I catch the delete key (down) on a bar
*** KeyDown event - Occurs when the user presses a key while an object has the focus. ***
LPARAMETERS KeyCode, Shift
with thisform.G2antt1
DEBUGOUT( KeyCode )
DEBUGOUT( Shift )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-27}
.LevelCount = 2
.PaneWidth(0) = 48
with .Bars.Item("Task")
.Pattern = 32
.Height = 13
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","This is a bit of text that is not clipped")
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","This is a bit of text that get's clipped")
.ItemBar(h,"K1",4) = 3
.ItemBar(h,"K1",6) = .ItemBar(h,"K1",3)
endwith
.EndUpdate
endwith
|
|
1145
|
Is it possible to colour a particular column, I mean the cell's foreground color
with thisform.G2antt1
.BeginUpdate
with .ConditionalFormats.Add("1")
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.MarkSearchColumn = .F.
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
with .Items
.CellValue(.AddItem(0),1) = 1
.CellValue(.AddItem(2),1) = 3
.CellValue(.AddItem(4),1) = 5
endwith
.EndUpdate
endwith
|
|
1144
|
Is it possible to colour a particular column for specified values
with thisform.G2antt1
.BeginUpdate
with .ConditionalFormats.Add("int(%1) in (3,4,5)")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.MarkSearchColumn = .F.
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
with .Items
.CellValue(.AddItem(0),1) = 1
.CellValue(.AddItem(2),1) = 3
.CellValue(.AddItem(4),1) = 5
endwith
.EndUpdate
endwith
|
|
1143
|
Is it possible to colour a particular column
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Def(4) = 255
endwith
with .Items
.CellValue(.AddItem(0),1) = 1
.CellValue(.AddItem(2),1) = 3
.CellValue(.AddItem(4),1) = 5
endwith
.EndUpdate
endwith
|
|
1142
|
How do i get all the children items that are under a certain parent Item handle
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("P")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
with .Items
hChild = .ItemChild(.FirstVisibleItem)
DEBUGOUT( .CellValue(hChild,0) )
DEBUGOUT( .CellValue(.NextSiblingItem(hChild),0) )
endwith
.EndUpdate
endwith
|
|
1141
|
How can I access the control's scroll bar so I can change its appearance
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(0) = 0
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(388) = 0x1000000
.EndUpdate
endwith
|
|
1140
|
How can I show my bars using the parts of the current theme
with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
.Add(1,"XP:Button 1 1")
.Add(2,"XP:Button 1 2")
.Add(3,"XP:ScrollBar 3 1")
.Add(4,"XP:ScrollBar 3 2")
endwith
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars
.Add("B1").Color = 0x1000000
.Add("B2").Color = 0x2000000
.Add("S1").Color = 0x3000000
.Add("S2").Color = 0x4000000
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Button1"),"B1",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Button 2"),"B2",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Scrollbar 1"),"S1",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Scrollbar 2"),"S2",{^2001-1-2},{^2001-1-4})
endwith
.EndUpdate
endwith
|
|
1139
|
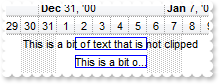
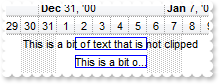
How do I hide the text on a bar if the text is to big for the bar length

with thisform.G2antt1
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-27}
.LevelCount = 2
.PaneWidth(0) = 48
with .Bars.Item("Task")
.Pattern = 32
.Height = 13
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","This is a bit of text that is not clipped")
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","This is a bit of text that get's clipped")
.ItemBar(h,"K1",4) = 3
.ItemBar(h,"K1",6) = .ItemBar(h,"K1",3)
endwith
endwith
|
|
1138
|
Is it possible to change the color for non-working parts of the bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.Bars.Add("Task:Split").Shortcut = "Task"
.NonworkingDaysColor = RGB(240,250,240)
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-16})
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-16},"")
.ItemBar(h,"",40) = 65280
endwith
.EndUpdate
endwith
|
|
1137
|
Is it possible to change the color for the percent bar being displayed inside a specified bar only

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.Bars.Add("Task%Progress")
.Chart.PaneWidth(0) = 48
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task%Progress",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",12) = 0.4
h = .AddItem("Task 2")
.AddBar(h,"Task%Progress",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",12) = 0.5
.ItemBar(h,"K1",39) = 255
endwith
endwith
|
|
1136
|
How do I get a handle on the item before adding the bar
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.OnResizeControl = 1
.Columns.Add("Tasks")
.Columns.Add("Start").Visible = .F.
.Columns.Add("End").Visible = .F.
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 64
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 0")
.CellValue(h1,1) = {^2006-9-21}
.CellValue(h1,2) = {^2006-9-24}
.AddBar(h1,"Task",.CellValue(h1,1),.CellValue(h1,2))
h2 = .InsertItem(h,Null,"Task 1")
.CellValue(h2,1) = {^2006-9-25}
.CellValue(h2,2) = {^2006-9-28}
.AddBar(h2,"Task",.CellValue(h2,1),.CellValue(h2,2))
h3 = .InsertItem(h,Null,"Task 2")
.CellValue(h3,1) = {^2006-9-29}
.CellValue(h3,2) = {^2006-10-2}
.AddBar(h3,"Task",.CellValue(h3,1),.CellValue(h3,2))
.AddItem(.ItemCount)
endwith
.EndUpdate
endwith
|
|
1135
|
Is there an Items method that I can use to loop around to compare the item's user data against
with thisform.G2antt1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.ItemData(.InsertItem(h,Null,"Child 2")) = 1234
.ExpandItem(h) = .T.
.ItemBold(.FindItemData(1234)) = .T.
endwith
endwith
|
|
1134
|
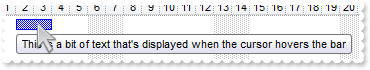
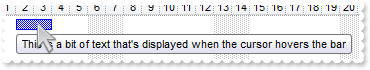
How do I make the tooltip box wider to allow for longer text

with thisform.G2antt1
.ToolTipWidth = 328
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ItemBar(h,"K1",6) = "This is a bit of text that's displayed when the cursor hovers the bar"
endwith
endwith
|
|
1133
|
How do i set the default timeslots to say hours or minutes

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.OverviewVisible = 2
.LevelCount = 2
.AllowOverviewZoom = 1
.OverviewZoomUnit = 24
.OverviewZoomCaption = "Y|½Y|¼Y|Mo|T|W|D|H|Mi|S"
.UnitScale = 1048576
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-16},{^2001-1-25})
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 4"),"Task",{^2001-2-16},{^2001-2-25})
endwith
.EndUpdate
endwith
|
|
1132
|
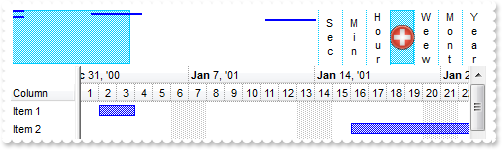
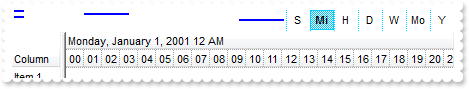
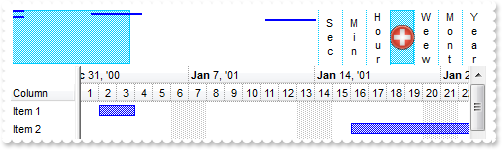
Can I use icons or images in the text in the overview zoom buttons (Sec., Min., Hour, Month...)

with thisform.G2antt1
.BeginUpdate
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.OverviewVisible = 2
.LevelCount = 2
.AllowOverviewZoom = 1
.OverviewZoomUnit = 24
.OverviewHeight = 58
.OverviewZoomCaption = "Y<br>e<br>a<br>r|½Y|¼Y|M<br>o<br>n<br>t<br>h|T|W<br>e<br>e<br>w|<img>pic1:28<img>|H<br>o<br>u<br>r|M<br>i<br>n|S<br>e<br>c"
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-16},{^2001-1-25})
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 4"),"Task",{^2001-2-16},{^2001-2-25})
endwith
.EndUpdate
endwith
|
|
1131
|
Can I use icons or images in the text in the overview zoom buttons (Sec., Min., Hour, Month...)

with thisform.G2antt1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.OverviewVisible = 2
.LevelCount = 2
.AllowOverviewZoom = 1
.OverviewZoomUnit = 24
.OverviewZoomCaption = "Y|½Y|¼Y|<img>2<img>|T|W|<img>1<img>|H|M|S"
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-16},{^2001-1-25})
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 4"),"Task",{^2001-2-16},{^2001-2-25})
endwith
.EndUpdate
endwith
|
|
1130
|
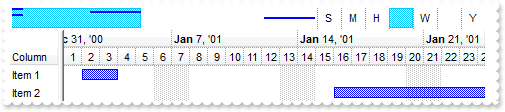
How do I change (for localisation) the text in the buttons like (Sec., Min., Hour, Month...)
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.OverviewVisible = 2
.LevelCount = 2
.AllowOverviewZoom = 1
.OverviewZoomUnit = 24
.OverviewZoomCaption = "Y|½Y|¼Y|Mo|T|W|D|H|Mi|S"
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-16},{^2001-1-25})
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 4"),"Task",{^2001-2-16},{^2001-2-25})
endwith
.EndUpdate
endwith
|
|
1129
|
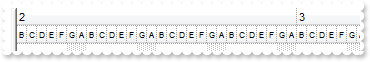
How I can change the Months and Weekdays

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2010-2-1}
.LevelCount = 2
.UnitWidth = 10
.MonthNames = "1 2 3 4 5 6 7 8 9 10 11 12"
.WeekDays = "A B C D E F G"
with .Level(0)
.Label = "<%mmmm%>"
.Unit = 16
endwith
with .Level(1)
.Label = "<font ;6><%ddd%>"
.Unit = 4096
endwith
endwith
.EndUpdate
endwith
|
|
1128
|
How do i get the current window time frame (the start and end) of the gantt chart
*** DateChange event - Occurs when the first visible date is changed. ***
LPARAMETERS nop
with thisform.G2antt1
with .Chart
DEBUGOUT( "Start" )
DEBUGOUT( .FirstVisibleDate )
DEBUGOUT( "" )
DEBUGOUT( "End" )
DEBUGOUT( .DateFromPoint(.PaneWidth(.T.),0) )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 1
.LevelCount = 2
.ScrollTo({^2010-1-1},0)
endwith
.EndUpdate
endwith
|
|
1127
|
When I use this Chart.get_DateFromPoint(exg2antt1.Width, 0) I get date as 0, 30/12/1899, or 12:00:00 AM. What that means
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .Chart.DateFromPoint(-1,-1) )
endwith
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 48
.LevelCount = 2
endwith
endwith
|
|
1126
|
How do I enable grabing bars to other items/rows (and only enable them to be dropped on certain rows)
*** BarParentChange event - Occurs just before moving a bar from current item to another item. ***
LPARAMETERS Item, Key, NewItem, Cancel
with thisform.G2antt1
DEBUGOUT( .Items.CellCaption(NewItem,0) )
Cancel = .Items.ItemData(NewItem)
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
.Bars.Item("Task").OverlaidType = 257 && OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.EnableItem(h) = .F.
.ItemData(h) = -1
h = .AddItem("Item 2")
.ItemData(h) = 0
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"B")
.ItemBar(h,"B",28) = .T.
.ItemData(.AddItem("Item 3")) = 0
h = .AddItem("Item 4")
.EnableItem(h) = .F.
.ItemData(h) = -1
endwith
.EndUpdate
endwith
|
|
1125
|
How can I find out if a date time is a non-working part
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
h = .ItemFromPoint(-1,-1,c,hit)
d = .Chart.DateFromPoint(-1,-1)
DEBUGOUT( d )
DEBUGOUT( .Chart.IsNonworkingDate(d,h) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("NonWorking")
with .Chart
.FirstWeekDay = 1
.FirstVisibleDate = {^2008-1-24}
.PaneWidth(0) = 64
.LevelCount = 2
endwith
with .Items
h = .AddItem("Default")
h = .AddItem("January")
.ItemNonworkingUnits(h,.F.) = "month(value) = 1"
h = .AddItem("February, Saturday, Sunday")
.ItemNonworkingUnits(h,.F.) = "month(value) = 2 or (weekday(value) = 0 or weekday(value) = 6)"
h = .AddItem("Sunday")
.ItemNonworkingUnits(h,.F.) = "weekday(value) = 0"
endwith
.EndUpdate
endwith
|
|
1124
|
I am using the ItemBar property exBarCanMoveToAnother, How do I stop it from being dropped on certain chart rows
*** BarParentChange event - Occurs just before moving a bar from current item to another item. ***
LPARAMETERS Item, Key, NewItem, Cancel
with thisform.G2antt1
DEBUGOUT( .Items.CellCaption(NewItem,0) )
Cancel = .Items.ItemData(NewItem)
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
.Bars.Item("Task").OverlaidType = 257 && OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.EnableItem(h) = .F.
.ItemData(h) = -1
h = .AddItem("Item 2")
.ItemData(h) = 0
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"B")
.ItemBar(h,"B",28) = .T.
.ItemData(.AddItem("Item 3")) = 0
.ItemData(.AddItem("Item 4")) = 0
endwith
.EndUpdate
endwith
|
|
1123
|
What is the event I should use to capture the click event on the task item on left hand side
*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
h = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.CellCaption(h,c) )
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1122
|
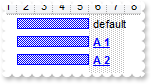
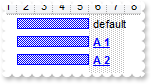
Can I add a hyperlink assigned to a bar

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.G2antt1
DEBUGOUT( AnchorID )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K")
.ItemBar(h,"K",3) = "default"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K")
.ItemBar(h,"K",3) = "<a1><b>A 1</b></a>"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K")
.ItemBar(h,"K",3) = "<a2><b>A 2</b></a>"
.ItemBar(h,"K",4) = 18
endwith
.EndUpdate
endwith
|
|
1121
|
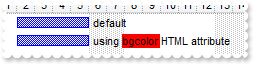
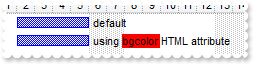
Can I change the background color only for the text (caption) in a bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K")
.ItemBar(h,"K",3) = "default"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K")
.ItemBar(h,"K",3) = "using <bgcolor=FF0000>bgcolor</bgcolor> HTML attribute "
.ItemBar(h,"K",4) = 18
endwith
.EndUpdate
endwith
|
|
1120
|
Can I change the font to display the text (caption) in a bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K")
.ItemBar(h,"K",3) = "default"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K")
.ItemBar(h,"K",3) = "<font Segoe UI;8 >using font HTML attribute </fgcolor>"
.ItemBar(h,"K",4) = 18
endwith
.EndUpdate
endwith
|
|
1119
|
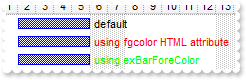
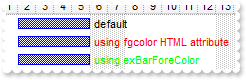
How do i change the forecolor of text (caption) in a bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K")
.ItemBar(h,"K",3) = "default"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K")
.ItemBar(h,"K",3) = "<fgcolor=FF0000>using fgcolor HTML attribute </fgcolor>"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K")
.ItemBar(h,"K",3) = "using exBarForeColor"
.ItemBar(h,"K",4) = 18
.ItemBar(h,"K",8) = 65280
endwith
.EndUpdate
endwith
|
|
1118
|
I have noticed that when scrolling horizontally the chart a tooltip shown. is it possible to actually do the scrolling without showing the tooltip
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2005-6-20}
.AllowLinkBars = .T.
.LevelCount = 2
.PaneWidth(0) = 48
.ToolTip = ""
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-25},"A")
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-2},"B")
endwith
.EndUpdate
endwith
|
|
1117
|
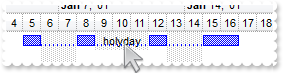
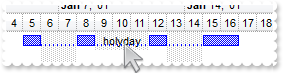
How can I add a bar to be treated as a nonworking part like a "holidays" bar

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
.AllowNonworkingBars = .T.
.Bars.Add("Task:Split").Shortcut = "Task"
endwith
.Columns.Add("Tasks")
with .Items
h = .AddItem("Task 1")
.ItemNonworkingUnits(h,.F.) = "weekday(value) in (0,6)"
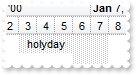
.AddBar(h,"",{^2001-1-2},{^2001-1-5},"A","holyday")
.ItemBar(h,"A",38) = .T.
.AddBar(h,"Task",{^2001-1-5},{^2001-1-12},"Z")
.ItemBar(h,"Z",20) = .T.
endwith
.EndUpdate
endwith
|
|
1116
|
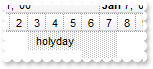
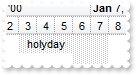
Is it possible to add bars that act like a non-working fixed part or the item

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
.AllowNonworkingBars = .T.
endwith
.Columns.Add("Tasks")
with .Items
h = .AddItem("Task 1")
.ItemNonworkingUnits(h,.F.) = "weekday(value) in (0,6)"
.AddBar(h,"",{^2001-1-3},{^2001-1-6},"h","holyday")
.ItemBar(h,"h",38) = .T.
.ItemBar(h,"h",29) = .F.
endwith
.EndUpdate
endwith
|
|
1115
|
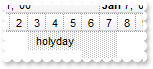
Is it possible to add bars that act like a non-working part or the item

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
.AllowNonworkingBars = .T.
endwith
.Columns.Add("Tasks")
with .Items
h = .AddItem("Task 1")
.ItemNonworkingUnits(h,.F.) = "weekday(value) in (0,6)"
.AddBar(h,"",{^2001-1-3},{^2001-1-6},"h","holyday")
.ItemBar(h,"h",38) = .T.
endwith
.EndUpdate
endwith
|
|
1114
|
How can I change the both dates for the bar at once
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2005-6-21}
.ShowEmptyBars = 1
endwith
with .Items
h = .AddItem("Test")
.AddBar(h,"Task",{^2005-6-22},{^2005-6-26},"")
.AddBar(h,"Task",{^2005-6-27},{^2005-6-29})
endwith
.EndUpdate
endwith
|
|
1113
|
How can I get the selected bars in the chart

*** ChartSelectionChanged event - Occurs when the user selects objects in the chart area. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( .Items.SelectedObjects(1) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2005-6-20}
.AllowLinkBars = .T.
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-25},"A")
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-2},"B")
.ItemBar(.FirstVisibleItem,.FirstItemBar(.FirstVisibleItem),257) = .T.
endwith
.EndUpdate
endwith
|
|
1112
|
How can I list the actions that can be performed by undo operations
*** ChartEndChanging event - Occurs after the chart has been changed. ***
LPARAMETERS Operation
with thisform.G2antt1
DEBUGOUT( .Chart.UndoListAction() )
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.AllowLinkBars = .F.
.Chart.Bars.Item("Task").OverlaidType = 257 && OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.Chart.AllowUndoRedo = .T.
.Chart.PaneWidth(0) = 32
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"A")
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-9},"B")
.ItemBar(h,"B",28) = .T.
.ItemBar(h,"B",20) = .T.
.ItemNonworkingUnits(.AddItem("Item 3"),.F.) = "weekday(value)=0"
.ItemNonworkingUnits(.AddItem("Item 4"),.F.) = "weekday(value) in (3,5)"
endwith
.EndUpdate
endwith
|
|
1111
|
How can I change the predefined labels being displayed in the chart's header so it shows the data in short format with no literals

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.AllowOverviewZoom = 1
.OverviewVisible = 2
.LevelCount = 3
.Label(0) = "<%yy%><|><%yyyy%>"
.Label(1) = ""
.Label(2) = ""
.Label(16) = "<|><%m%><|><%m%>/<%yy%><|><%m%>/<%yyyy%>"
.Label(17) = ""
.Label(256) = "<|><%ww%><|><%m%>/<%d%>/<%yy%><r><%ww%><|><%m%>/<%d%>/<%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d%><|><%m%>/<%d%>/<%yy%><|><%m%>/<%d%>/<%yyyy%><||><||>4096"
.Label(65536) = "<|><%hh%><|><%m%>/<%d%>/<%yy%> <%h%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%><||><||>65536"
.Label(1048576) = "<|><%nn%><|><%h%>:<%nn% <%AM/PM%>><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
var_s = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yyy"
var_s = var_s + "y%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.Label(16777216) = var_s
.LabelToolTip(0) = "<%yyyy%>"
.LabelToolTip(1) = ""
.LabelToolTip(2) = ""
.LabelToolTip(16) = "<%m%>/<%yyyy%>"
.LabelToolTip(17) = ""
.LabelToolTip(256) = "<%m%>/<%d%>/<%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%m%>/<%d%>/<%yyyy%>"
.LabelToolTip(65536) = "<%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%>"
.LabelToolTip(1048576) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.LabelToolTip(16777216) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.UnitScale = 4096
endwith
.EndUpdate
endwith
|
|
1110
|
The histogram does not show (correctly) the bars, even if I changed the Bar.HistogramPattern and Bar.HistogramColor properties. What can be wrong

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-27}
.HistogramVisible = .T.
.HistogramHeight = 32
with .Bars.Item("Task")
.HistogramPattern = 6
.HistogramColor = RGB(255,0,0)
endwith
.ResizeUnitScale = 65536
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2 8:00:00},{^2001-1-2 12:00:00})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-1 8:00:00},{^2001-1-5 12:00:00})
endwith
.EndUpdate
endwith
|
|
1109
|
How can I change the default key for the newly added link from "Link1" to my identifier
*** AddLink event - Occurs when the user links two bars using the mouse. ***
LPARAMETERS LinkKey
with thisform.G2antt1
with .Items
.AddLink("newIDlink",.Link(LinkKey,0),.Link(LinkKey,1),.Link(LinkKey,2),.Link(LinkKey,3))
.RemoveLink(LinkKey)
endwith
endwith
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .Chart.LinkFromPoint(-1,-1) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2005-6-20}
.AllowLinkBars = .T.
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-25},"")
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-2},"")
endwith
.EndUpdate
endwith
|
|
1108
|
How can I change the default key for the newly added link from "Link1" to my identifier
*** AllowLink event - Notifies at runtime when a link between two bars is possible. ***
LPARAMETERS StartItem, StartBarKey, EndItem, EndBarKey, LinkKey, Cancel
with thisform.G2antt1
LinkKey = "newIDlink"
endwith
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .Chart.LinkFromPoint(-1,-1) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2005-6-20}
.AllowLinkBars = .T.
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-25},"")
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-2},"")
endwith
.EndUpdate
endwith
|
|
1107
|
We want to have a Task ID column as the first column that shows the row number. How can we do that
*** FormatColumn event - Fired when a cell requires to format its caption. ***
LPARAMETERS Item, ColIndex, Value
with thisform.G2antt1
Value = .Items.ItemPosition(Item)
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Columns.Add("Pos")
.Width = 24
.AllowSizing = .F.
.Position = 0
.FireFormatColumn = .T.
endwith
with .Items
.AddItem("Task A")
.AddItem("Task B")
.AddItem("Task C")
.AddItem("Task D")
endwith
.EndUpdate
endwith
|
|
1106
|
How can I get the caption of focused item
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
DEBUGOUT( "Handle" )
DEBUGOUT( .FocusItem )
DEBUGOUT( "Caption" )
DEBUGOUT( .CellCaption(.FocusItem,0) )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1105
|
How can I get the caption of selected item
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
DEBUGOUT( "Handle" )
DEBUGOUT( .SelectedItem(0) )
DEBUGOUT( "Caption" )
DEBUGOUT( .CellCaption(.SelectedItem(0),0) )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1104
|
How can I get the link from the point

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .Chart.LinkFromPoint(-1,-1) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L1"
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "L2"
endwith
.EndUpdate
endwith
|
|
1103
|
How can I get the bar from the point

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .Chart.BarFromPoint(-1,-1) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-4},{^2001-1-6},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
endwith
.EndUpdate
endwith
|
|
1102
|
How can I get the level from the cursor

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .Chart.LevelFromPoint(-1,-1) )
endwith
with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2010-6-25}
.PaneWidth(0) = 0
.LevelCount = 4
endwith
endwith
|
|
1101
|
How can I get the date from the cursor

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .Chart.DateFromPoint(-1,-1) )
endwith
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
endwith
endwith
|